Comment créer un effet paralax sur son blog ?
Parallax vous permet de créer un effet 3D tendance et impressionnant sur votre site. C’est un vrai plus pour améliorer la conception de vos pages web ! Sur le marché de la création de sites, seuls quelques prestataires de services offrent cette possibilité.
Plan de l'article
Chez SiteW
Comment activer Parallax ?
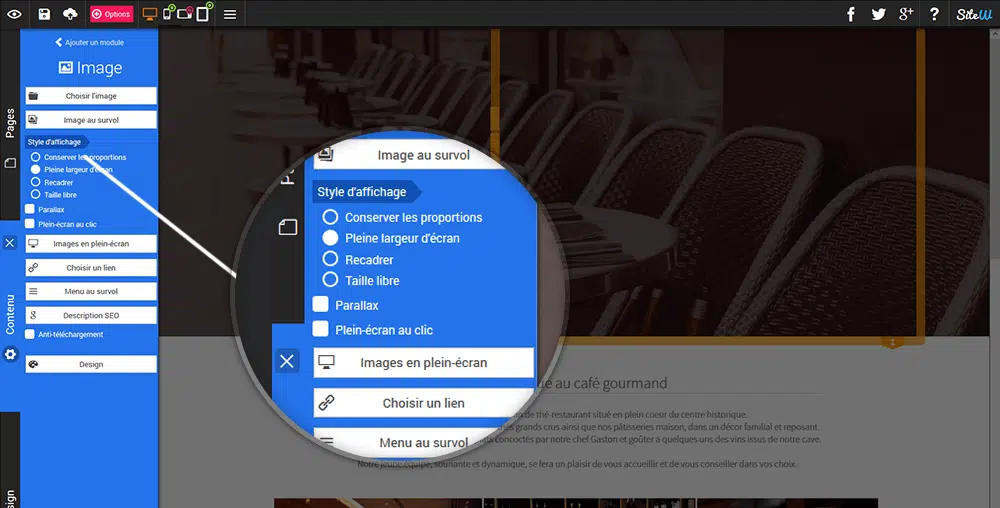
Dans l’outil d’édition du site, cliquez sur votre image ou votre galerie (dans le style Diaporama) et cochez Parallax dans le panneau bleu situé à gauche de l’écran. Sélectionnez Plein écran Largeur pour un effet encore plus impressionnant.
A lire aussi : Comment obtenir rapidement des prospects en MLM grâce à internet ?
Le « plus »
Avec SiteW, il est possible de créer des sections librement avec le mode Parallax. Par exemple, vous pouvez alterner une section avec un arrière-plan solide et une section avec une image ou une galerie, avec l’option Parallax . Pratique pour améliorer la navigation, si vous avez un site d’une seule page.
A voir aussi : Découvrez les dernières innovations en matière d'applications et de logiciels qui révolutionnent votre quotidien
Chez WIX
Comment activer Parallax ?
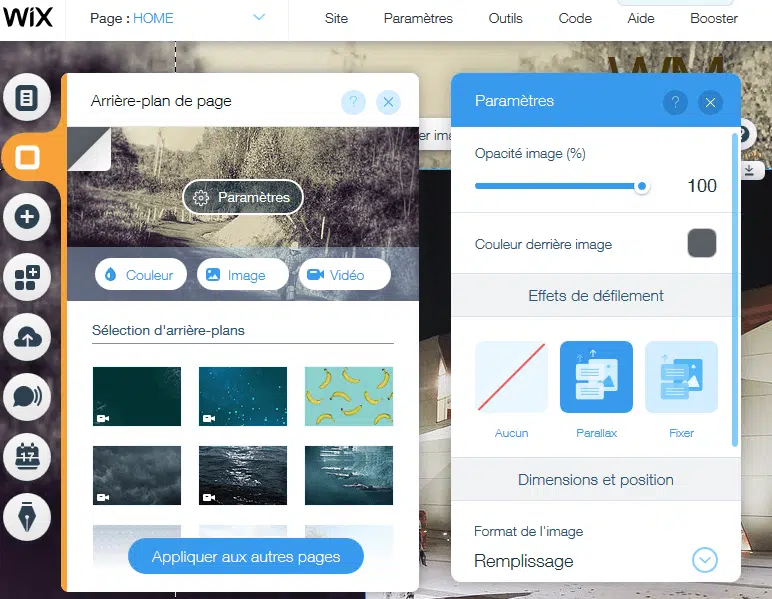
Sur la page d’édition du site, cliquez dans dans la barre d’outils située à gauche de l’écran sous l’onglet Arrière-plan, ajoutez votre image d’arrière-plan et, dans les paramètres de l’image, sélectionnez l’option Parallax .
Le « plus »
Sur Wix , vous pouvez choisir entre la vue Tiles ou Remplissage et personnaliser la position de l’image d’arrière-plan.
Chez Squarespace
Comment activer Parallax ?
Sur la page d’édition du site, cliquez sur la barre d’outils gauche dans le menu Conception , puis cliquez sur Éditeur de style. Dans la catégorie Principal : Filtre, vous pouvez activer ou désactiver Parallax.
Le « plus »
Vous pouvez activer une option de recadrage automatique.
Chez Webnode
Comment activer Parallax ?
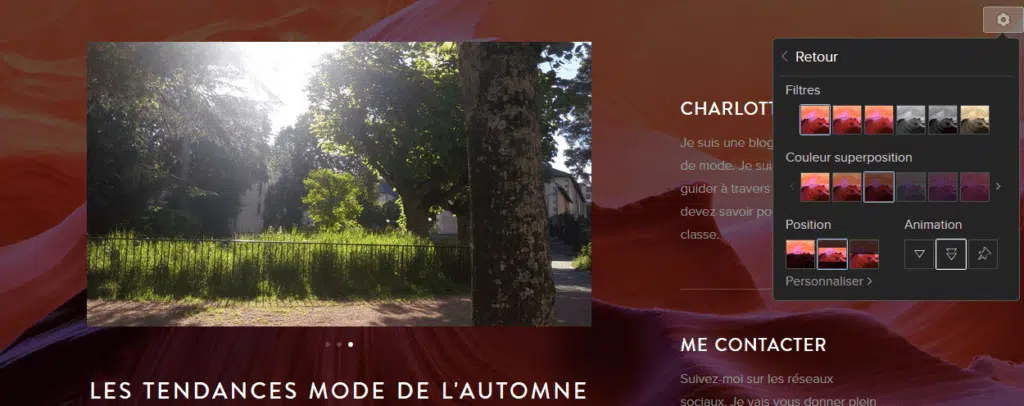
Il est possible d’activer une fonction Parallax en cliquant sur l’icône d’engrenage, donnant accès aux paramètres de modification de l’arrière-plan des différentes sections du modèle. Là, vous pouvez sélectionner une image et cliquer sur Effets, pour accéder aux options : la fonction Parallax est symbolisée par deux flèches vers le bas qui se chevauchent.
Le « plus »
Vous pouvez personnaliser la position de l’image.
Chez Webself
Comment activer Parallax ?
Sur la page d’édition du site, cliquez sur Arrière-plan dans la barre d’outils verticale située à gauche. Pour chaque section, vous pouvez ajouter une image et sélectionner ou désélectionner l’option Corriger l’arrière-plan à la page. Si cette option est cochée, un effet Parallax apparaîtra sur le défilement.
Le « plus »
Vous aurez la possibilité de personnaliser l’échelle de l’image d’arrière-plan, d’ ajuster sa position et d’afficher (répétition horizontale ou verticale).
Conclusion
L’effet Parallax Configuration des options Ergonomie est un élément qui peut faire une différence dans la conception de votre site création.
Malheureusement, peu d’éditeurs de sites en ligne offrent cette option. Si vous souhaitez créer un site à l’aspect moderne, sobre et esthétique, n’hésitez pas à vous référer aux fournisseurs qui offrent cette fonction.