Qu’est-ce que le responsive design ?

Responsive Web Design (RWD) ajuste automatiquement l’affichage d’une page Web à la taille d’écran de l’appareil utilisé. Cette technique de conception de site Web, ou interface numérique, répond à un besoin croissant pour les utilisateurs de se connecter au web à partir d’un appareil mobile.
A lire aussi : 3 façons de regarder des films en streaming depuis son ordinateur
La conception réactive facilite la navigation et améliore l’expérience utilisateur lors de la visite du site sur un appareil mobile. La conception Web réactive est souvent confondue avec un concept plus large, la conception adaptative. Design réactif ou design adaptatif, les deux méthodes de conception visent à améliorer l’ergonomie mobile du site Web. C’est un défi majeur pour les entreprises, tant en termes de référencement que d’adaptation aux nouvelles utilisations.
Plan de l'article
- Qu’ est-ce que Responsive Design ?
- Simulateur ou émulateur de conception réactive
- Pourquoi un site devrait-il être « mobile friendly » ?
- « L’invention » de Conception Web réactive
- Design réactif VS Design adaptatif : quelle différence ?
- Trois possibilités pour créer la version mobile de votre site web
- Site réactif VS Site mobile dédié : que choisir ?
- Design réactif VS Applications mobiles : Quelle solution choisir ?
- Stratégie mobile : concevoir « Mobile First » ou « Desktop first » ?
- Nous résumons tout : trois alternatives au design réactif
- Bibliographie
- « Responsive Web Design » par Ethan Marcotte (Un livre Apart)
- « Adaptive Web Design » (deuxième édition) d’Aaron Gustafson (2011)
- « Responsive Web Design, mises en page et grilles — Techniques Modernes de Design Web » (Deuxième édition) de Christophe AUBRY (ENI Editions)
- « Responsable et Responsable Web Design » par Scott Jehl (Editions Eyrolles)
- « HTML5 et CSS3 — Évolution du design de vos sites » (3e édition — Eyrolles) de Christophe AUBRY
- « Bootstrap 3 pour intégrateur web — CSS et Responsive Web Design » (édition Eyrolles) par Christophe AUBRY
- Conclusion
Qu’ est-ce que Responsive Design ?
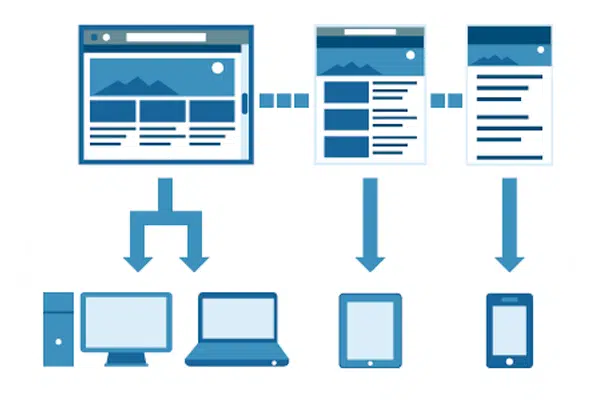
Le design réactif a été traduit en français par un design réactif/adapté/réceptif. Cette conception vous permet de modifier la mise en page d’un site afin que le contenu s’adapte à l’écran quel que soit l’appareil utilisé (smartphone, tablette, ordinateur de bureau, TV…). Il s’agit d’adapter le site à toutes les résolutions. En d’autres termes, les blocs de contenu (texte et images) se redimensionnent et se réorganisent en fonction de l’espace disponible sur l’écran.
A lire en complément : Ce que vous devez savoir avant d'acheter une diode zener

Vue d’ensemble de l’adaptation du contenu en fonction de l’appareil utilisé : ordinateur (bureau), tablette ou mobile
CSS3 a rendu possible la conception Web Responsive
Responsive Web Design a bénéficié de l’arrivée de CSS3 Media Queries (Dynamic Style Sheet Management). Un site Web conçu dans Responsive Web Design est conçu comme suit :
- Une seule base de code HTML identique pour tous les points de terminaison.
- Un système de grilles fluides où le contenu de la page.
- Utilisation des requêtes de médias CSS3 pour appliquer la feuille de style appropriée.
- Images flexibles et adaptatives dont la taille/la résolution s’ajuste automatiquement.
Lorsque l’objectif est atteint, l’interface du site Web est lisible et utilisable sur tous les appareils. Le contenu se rétrécit et se développe à volonté sans changer. Néanmoins, il est possible de masquer le contenu. Par exemple, une image ou un texte peut uniquement être visible sur le site Web en mode bureau et tablette, et ne pas être affiché sur mobile.

Nous voyons clairement l’avantage d’un contenu qui s’adapte à l’appareil utilisé, évitant de zoomer pour lire le texte ou parcourir
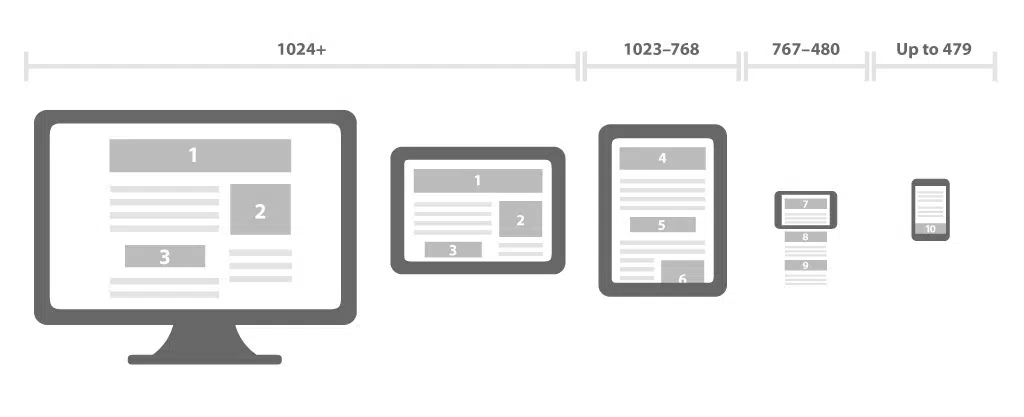
Responsive Design est basé sur des règles qui dictent le rendu visuel. Points d’arrêt ou points d’arrêt sont les valeurs utilisées pour définir les intervalles des modèles de page, les intervalles associés aux catégories de terminal.
Mais il y a aussi quelques inconvénients…
Responsive Web Design charge l’intégralité du fichier CSS, y compris les informations pour l’affichage de l’ordinateur, ce qui peut retarder l’affichage sur les appareils mobiles. Comme on le verra ci-dessous, certains sites ayant des besoins critiques pour l’affichage rapide ou l’utilisation de certaines fonctionnalités natives des appareils mobiles bénéficieront de passer à d’autres solutions.

Simulateur ou émulateur de conception réactive
Comment vérifier si votre site est affiché correctement dans la conception responsive ?
Que savez-vous des différents types d’adaptation du contenu de votre site ?
- Statique
- Liquide
- Adaptatif
- Réactif
Faites le test sur www.liquidapsive.com
Il existe de nombreux outils pour simuler l’affichage mobile d’un site conçu en responsive Design. Voir notre article qui présente certains d’entre eux : Quels outils pour prévisualiser votre site responsive ?
Testez votre site pour voir s’il est « mobile friendly » selon Google.

Google propose son propre test d’optimisation mobile pour vérifier si votre site est adapté à une utilisation mobile
Pourquoi un site devrait-il être « mobile friendly » ?
Revenons au début. Un site mobile convivial est un site conçu pour assurer une navigation et un affichage optimaux sur un mobile. L’utilisateur ne besoin de zoomer ou arrière avec deux doigts (« pincer pour zoomer ») ou faire défiler la page dans toutes les directions pour comprendre où se trouve le menu, voir l’image correctement, lire le texte etc. mobile friendly apporte confort visuel sur une interface mobile. Voici quelques exemples d’éléments importants pour un site mobile convivial :
- Les textes sont dans une police suffisamment grande pour être lisibles
- L’ espace entre les boutons et les liens permet un accès tactile facile.
- Les images et les supports sont transmis et adaptés au format.
- L’ utilisateur mobile sera en mesure de remplir les formulaires facilement.
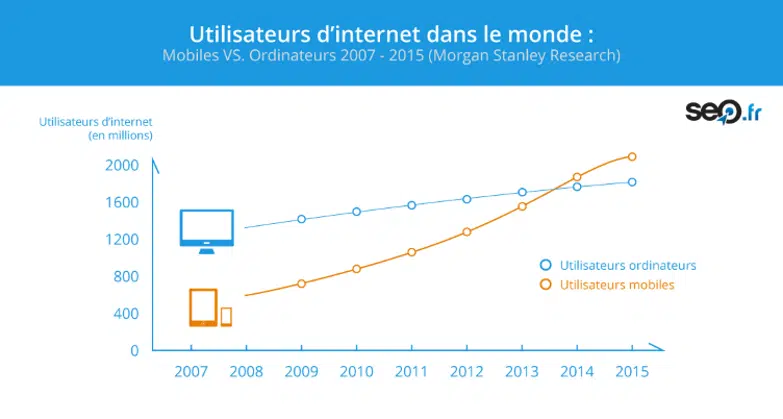
Début 2015, pour la première fois dans le monde, le nombre d’utilisateurs mobiles a dépassé le nombre d’utilisateurs d’Internet. La conception de sites mobiles est devenue indispensable.

Source : agence Seo.fr
Évolution des internautes dans le monde : Ordinateur mobile VA 2007 à 2015 (Morgan Stanley Resarch)
« L’invention » de Conception Web réactive
En mai 2010, le designer Ethan Marcotte a publié un article sur le webzine « A List Apart ». Il a discuté pour la première fois du concept de Responsive Design, qu’il a développé dans un livre (« Responsive Web Design ») un an plus tard. Par rapport à un design statique, un site réactif présente plusieurs avantages, notamment :
- Centraliser le contenu en gérant CSS en fonction du terminal
- Création et maintenance de sites plus rapides et plus faciles
- Conception et contenu identiques, si familier à l’utilisateur

Adaptation aux différentes résolutions des appareils… pas si simple !
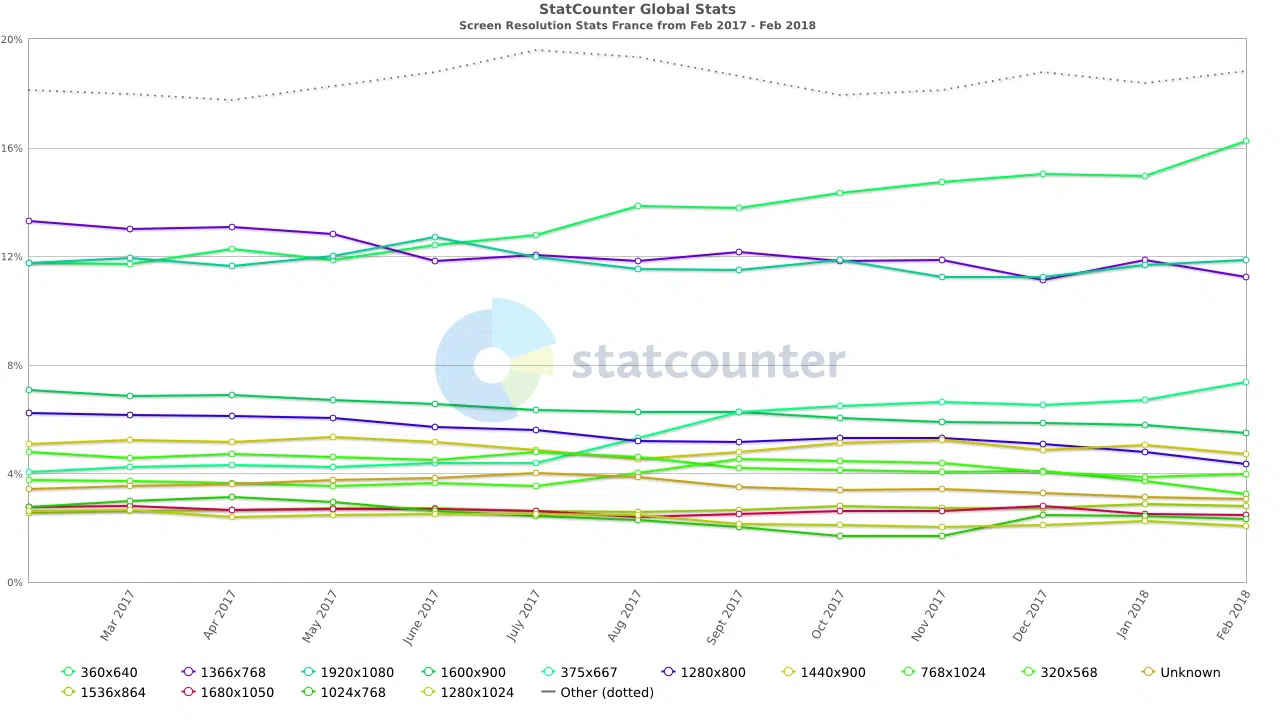
Tenant compte des différents appareils (appareils), en CSS, est…


Voir sur DesignersInteractifs.org : part de marché des définitions d’écran en France
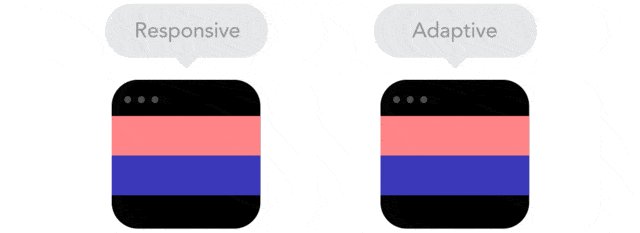
Design réactif VS Design adaptatif : quelle différence ?
La conception réactive est définie comme un contenu qui « s’adapte » à l’écran, ce qui entraîne une confusion fréquente avec la conception adaptative. La conception Web réactive devrait plutôt être considérée comme un sous-ensemble de laconception adaptative (souvent traduite par « conception évolutive »).

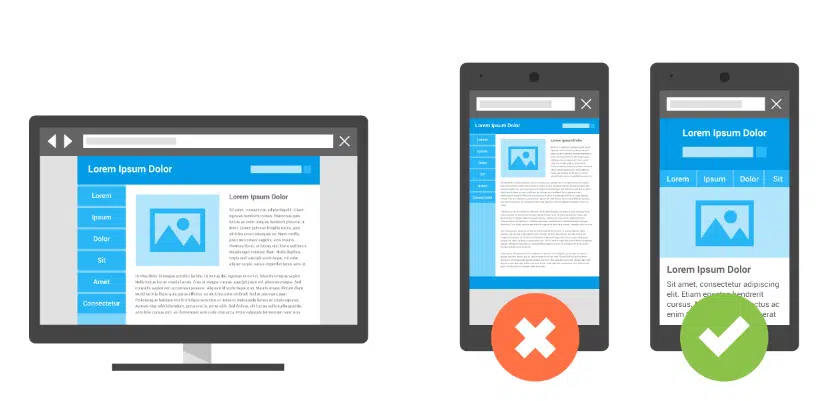
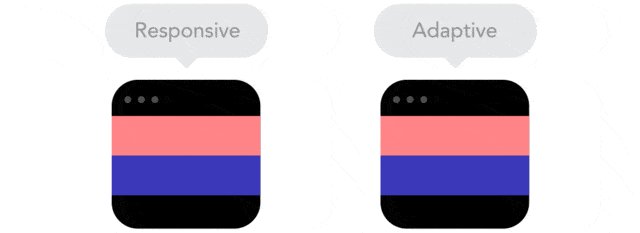
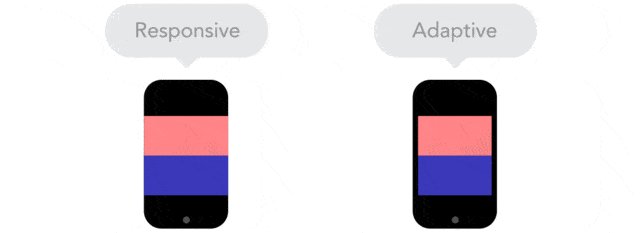
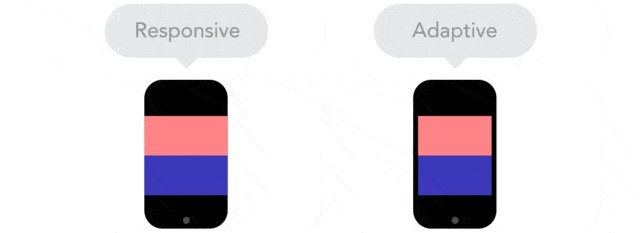
Comportement du visage réactif par rapport à la conception adaptative

Différence entre l’affichage d’un site appelé design réactif et d’un site en design adaptatif
Conception fluide
Responsive Web Design offre une expérience utilisateur UX fluide. Dans une conception fluide (ou Liquid Design), il s’agit de faire « couler » le site Web, en douceur, dans l’espace qui lui est alloué, comme un liquide dans un récipient.
À être testé sur ce site http://www.liquidapsive.com/

Par Stéphanie Walter via Wikimedia Commons
Concrètement, la conception (largeur des colonnes…) se fait en utilisant des variables (par exemple, des pourcentages) pour correspondre à la taille de la fenêtre. La conception réactive améliore ce processus grâce à CSS3. Lors de la conception d’un site réactif, sont pris en compte : la taille en pourcentage, mais aussi les proportions, la direction dans laquelle l’appareil est utilisé(portrait ou paysage), la résolution de l’écran(en pixels), le couleurs, etc. sont transmises intégralement quel que soit le récipient, mais en s’adaptant à ses dimensions. C’est une façon d’universaliser un site Web basé sur l’affichage.
Un exemple : email réactif
Pourquoi le contenu de courrier électronique réactif est comme l’eau de NewzApp Email Marketing
Adaptatif
Ledesign adaptatifConception ressemble plus à une amélioration de la conception statique. Les résolutions d’écran sont prédéfinies et seul le contenu nécessaire est transmis à l’équipement cible.
À tester sur ce site http://www.liquidapsive.com/
Ainsi, entre le site et la version mobile, certains éléments peuvent avoir disparu (ils n’auront pas été « cachés » comme ils peuvent l’être dans un design dit « responsive »). Il s’agit donc de créer plusieurs versions du même site. Chacun correspond à une taille d’écran précise. Voici quelques-unes des fonctionnalités de Adaptive Web Design :
- Obtenez de meilleures performances (temps de chargement) plus rapidement)
- Personnalisez le contenu en fonction de l’utilisateur cible.
- Essayez d’optimiser l’UX par rapport à l’appareil et au navigateur.
- Plus long à configurer et plus cher qu’une conception Web réactive.
- Risque de « perdre l’utilisateur » en lui offrant un visuel auquel il n’est pas habitué.
Indépendamment de la technique choisie, ces conceptions sont censées aboutir à un site mobile convivial.
Trois possibilités pour créer la version mobile de votre site web
Responsive Design est l’une des différentes solutions pour créer une version mobile d’un site Web. Cette vidéo de vulgarisation décrit clairement les défis et les solutions. Trois sont présentés ici :
- Site web en design responsive
- Site mobile dédié
- Application mobile
Mais n’oubliez pas Progressive Web Apps en embuscade ^^ ! (voir ci – dessous)
Attention, cependant, de ne pas s’opposer aux solutions, car elles peuvent aussi se combiner et devenir complémentaires !
Site réactif VS Site mobile dédié : que choisir ?
Avant l’avènement des smartphones et des tablettes, la conception d’un site Web a été conçue pour un ordinateur de bureau (bureau), quelle que soit la taille du moniteur. C’était une conception statique (conception statique). Avec la prolifération de nouveaux terminaux, cette approche n’a plus été durable. Une solution possible et logique consistait à créer un site Web mobile (http://m.monsite.com) en plus du site Web de bureau (http://www.monsite.com), c’est-à-dire un site Web mobile dédié .
Qu’ est-ce qu’un site mobile dédié ?
Un site mobile est un site Web dont l’affichage et la navigation ont été conçus pour l’affichage mobile. La taille est adaptée à différents appareils mobiles et prend en compte l’entrée de la touche. Un site mobile est donc accessible depuis n’importe quel téléphone mobile, quel que soit le système d’exploitation ou les résolutions d’écran, mais aussi les technologies prises en charge (Javascript, etc.). Un site mobile dédié vous permet d’offrir des contenus spécifiques , différents de ceux trouvés sur le site informatique, et donc, dédiés à un public spécifique pour un contexte différent si vous le souhaitez.
Un site web mobile dédié, bonne idée ?
Il y a eu et il y a toujours des partisans de cette mais elle a très rapidement posé de nombreux problèmes, à l’exception de quelques cas particuliers qui bénéficient de cette solution. Cette stratégie présente quelques inconvénients :
- Deux interfaces pour la conception, la maintenance compliquée et coûteuse.
- Contenu dupliqué donc moins efficace SEO naturel.
- Les terminaux ont des résolutions d’affichage différentes.
Sur la base de cette logique, il faudrait créer un site web pour l’application mobile Iphone sous IOS, un pour l’application mobile Windows Phone, un pour l’iPad ou même pour les montres intelligentes… La tâche du créateur de l’interface web devient de plus en plus compliquée, le coût de la conception du site aussi.
Un problème encore plus grave, comme Stéphanie Walter l’a expliqué à ParisWeb 2017 : de nombreux utilisateurs se détournent de ce type de site parce qu’ils ne proposent qu’une partie du contenu d’un site de bureau.

Construire une architecture de l’information adapté à Mobile — ParisWeb 2017 de Stéphanie Walter
Construire une architecture d’information mobile — ParisWeb 2017 Stéphanie Walter
Design réactif VS Applications mobiles : Quelle solution choisir ?
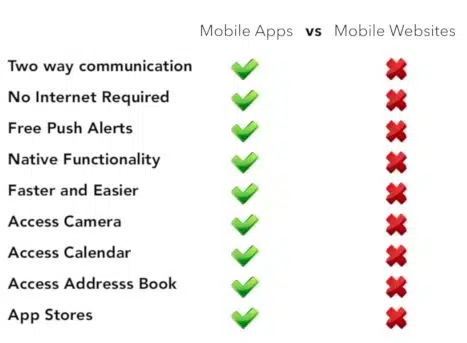
Avantages des applications mobiles sur le design réactif
Tous les sites n’ont pas les mêmes utilisations ou contraintes. Un site vitrine n’aura pas les mêmes exigences qu’un site de commerce électronique. Certains sites, avec des fonctionnalités spécifiques et des besoins de performance , pousseront vers le plein potentiel de la conception réactive qui ne suffira pas.
Dans certains cas, pourquoi ne pas regarder les applications mobiles, ces applicationsnativesprésentent certains avantages par rapport à la conception Web réactive. Une application native est développée spécifiquement pour l’appareil mobile sur lequel elle s’exécutera. Il est conçu, développé et compilé pour un système d’exploitation mobile ( iOS ou Android). Cela apporte de nombreux avantages :
- Accès aux fonctionnalités du téléphone (GPS, accéléromètre, GPU,…)
- Tirez parti des performances de l’appareil (3D en particulier)
- Exploiter le système de notification
- Diffusez votre application via l’Apple Store et Google Play
Cette vidéo montre clairement le choix des applications mobiles, présentées comme plus avantageuses que Responsive Design.

Avantages des applications mobiles sur un site réactif
Limites des applications mobiles natives
Le développement spécifique au mobile apporte donc une grande liberté quant aux fonctionnalités offertes. D’autre part, le coût de la conception et de l’entretien explose . Créer une application mobile signifie concevoir un nouveau site. Pire encore, il devra être porté sur iOS, Android et Windows, ce qui revient à développer et maintenir l’équivalent de 3 sites supplémentaires !
Applications multi-plateformes, une piste à explorer ?
Il convient de noter qu’il est possible d’exploiter des applications multi-plateformes qui utilisent du code unique (Cordova pour le Web ou Xamarin, Visual C ), mais il reste lourd à développer et à maintenir.
Lire cet article : Application mobile : Native ou Cross Platform, application ou application Web, voilà la question !
Progressive Web Apps, l’alternative ultime ?
Face aux défis des applications natives, il n’est pas étonnant qu’il y ait un intérêt pour Progressive Web Apps (PWA). Cela concerne certains sites qui exigent des performances ou des fonctionnalités (par exemple, 3D, GPS, appareil photo), ou qui doivent être consultés hors ligne.
De nombreux acteurs de l’écosystème mobile ont prophétisé la mort des applications mobiles à Progressives Web Apps. Google en premier lieu, grand promoteur de cette alternative.
Progressive Web App vs Native Comparaison App.
Cadre CSS réactif principal
Voici quelques-uns des CSS Framework les plus utilisés pour concevoir des sites Web réactifs.
- Bootstrap est une collection d’outils utiles pour créer la conception (graphiques, animation et interactions avec la page dans le navigateur… etc.) des sites Web et applications web. Idéal pour rendre réactif.
- L’interface utilisateur sémantique est un autre framework de haute qualité qui se distingue par sa simplicité.
- Web Starter Kit est un kit de démarrage rapide publié en 2014 par Google pour adapter le contenu à tous les appareils. A un kit CSS pour le site responsive.
- Gumby fournit un ensemble complet de composants CSS ainsi qu’une disposition de grille Responsive.
- Clank est un cadre qui se concentre sur la création d’applications pour mobiles et tablettes.
- Foundation est un framework CSS puissant offrant une disposition de grille réactive et de nombreux composants d’interface utilisateur.
- Ultra-léger, Responsive Grid System est un kit de démarrage rapide qui regroupe CSS selon vos besoins, ni plus ni moins.
- Léger et fonctionnel, KickStart vous permet de créer un site web réactif très rapidement.
- Skeleton offre un cadre robuste pour votre site web réactif.
- Kube est un cadre frontal riche et complet pour les développeurs et designers professionnels.
- KNACSS est un framework CSS simple, rapide et puissant avec un logo en forme de saucisse. Et ça, j’aime…
- HTML5 boilerplate combine un ensemble de composants et de pratiques à utiliser pour créer votre site web réactif avec un « design de passe » partout. »
- Pure est un « petit » framework CSS modulaire léger (4.4KB)
- Cascade framework propose, comme son nom l’indique, d’utiliser au maximum les propriétés en cascade afin de construire ses modèles de conception.
- UIKit est un framework hautement flexible dédié aux interfaces utilisateur avancées.
Une alternative très à la mode dans la conception de site compatible mobile est de compter sur 100% responsive modèle.
Exemple de modèle 100% responsive avec Orson, très pratique pour créer un site web de design responsive
Stratégie mobile : concevoir « Mobile First » ou « Desktop first » ?
Fournir du contenu sur mesure pour mobile est toujours un défi car il existe de nombreuses contraintes :
- La largeur de l’écran en pixels physique.
- Largeur définie par le système d’exploitation.
- Surface virtuelle de la fenêtre du navigateur (fenêtre d’affichage).
- Résolution et bande passante.
Sur certains appareils, les éléments interactifs et animés seront difficiles à charger, conduisant à une mauvaise expérience utilisateur. La question est de savoir s’il est préférable de concevoir initialement pour un bureau (« bureau d’abord ») ou pour un mobile d’abord .
Mobile d’abord est généralement compris comme une stratégie qui donne la priorité aux investissements pour les utilisateurs et les utilisations mobiles, ainsi qu’un développement qui aborde la conception par la version mobile, avant de considérer les versions de bureau ou d’autres. C’est cette dernière définition que nous utilisons ici.
Découvrez cette présentation très complète de Stéphanie Walter sur la stratégie mobile.
Stratégie mobile et fonctionnalités de navigateur modernes de Stéphanie Walter
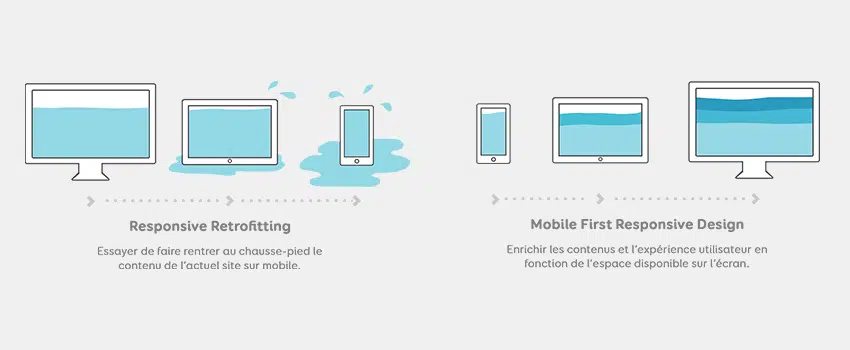
Dégradation réactive ou adaptation réactive
Au tout début de Responsive Design, il était évident de commencer par un design pour Desktop puis de le « dégrader » pour mobile. La dégradation sensible , également connue sous le nom de « réactif réactif », consiste en un site Web conçu pour un ordinateur de bureau, puis en l’adaptant pour mobile. À mesure que la résolution et la taille de l’écran diminuent, le contenu du site change. C’est une stratégie assez logique.
Cependant, les deux versions (bureau et mobile) sont chargées sur le smartphone même si certains contenus sont devenus inutiles. Images, en particulier, peut être lourd à charger. Cependant, les utilisateurs, on, ont des tarifs variables en fonction de leur emplacement et sont également exigeants (voire plus) en termes de temps d’affichage. D’autre part, les personnes dans les transports publics n’ont pas les mêmes attentes que les personnes assis devant leur ordinateur de bureau. Bien que l’utilisation ne puisse pas être préjugée, en particulier sur les appareils mobiles. Seuls les tests des utilisateurs et les études ethnographiques peuvent déterminer quelles seront les utilisations réelles (ou probables).
Conception mobile en premier
La philosophie « Mobile First » a été proposée en 2009 par Luke Wroblewski, expert en design d’interface. Design Mobile First a été très réussie, mais pas toujours la solution pour chaque projet, en raison de l’importance de l’accès mobile au contenu. Dans l’ approche mobile Firs t , comme son nom l’indique, la méthode de conception aborde d’abord l’affichage pour les appareils mobiles, puis progresse par étapes en organisant les éléments pour les écrans plus grands. De cette version mobile du modèle, les variations sont conçus pour adapter l’interface à des résolutions toujours plus grandes. La stratégie mobile d’abord se concentre sur le contenu.

Cette présentation de Stéphanie Walter ne laisse aucun doute sur la primauté de Mobile First Responsive Design à son avis. Méfiez-vous du contenu qui peut « déborder » (comme l’eau), s’il n’est pas conçu en amont pour les appareils mobiles !
« Dégradation gracieuse » et « Amélioration progressive »
Dans le même ordre d’idées, la « dégradation gracieuse » et la « valorisation progressive » sont souvent opposées. Chaque approche a ses ventilateurs et ses détracteurs.

Christian Heilmann n’est pas vraiment un partisan de l’approche dite de « dégradation gracieuse » !
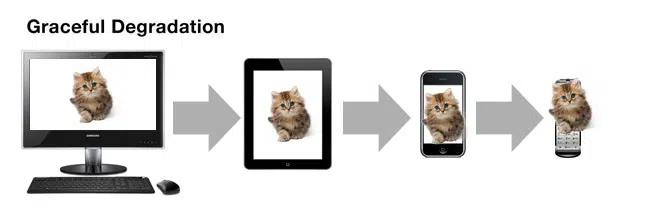
Dans la dégradation élégante (ou dégradation Graceful), la conception et la fonctionnalité sont prévues pour les navigateurs plus récents et le contenu est « dégradé » pour s’adapter aux navigateurs plus anciens.

Image crédit : Beacon
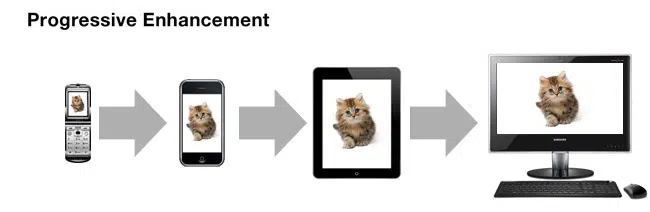
Au contraire, la technique d’amélioration progressive consiste à fournir un design compatible avec tous les navigateurs, avant d’ « améliorer » l’affichage selon l’équipement de l’utilisateur. La méthode d’enrichissement progressif s’est développée avec précision avec la montée des appareils mobiles.

Pour aller plus loin :
- Amélioration progressive vs dégradation gracieuse d’Oleg Yemchuk
- Dégradation gracieuse versus amélioration progressive (W3C)
En résumé : la dégradation sensible, Graceful Degradation, l’amélioration progressive et Mobile First sont différentes approches ou philosophies pour concevoir des sites Web adaptatifs. Ils ont chacun leurs partisans et leurs critiques.
Nous résumons tout : trois alternatives au design réactif
Comme nous le voyons, responsive Webdesign est l’une des solutions parmi d’autres pour offrir ses informations et fonctionnalités sur mobile. Quatre types de « versions mobiles » peuvent être considéré :
- Site web en design responsive
- Avantages : nous conservons le même contenu qui s’adapte à tous les appareils mobiles, nous avons des URL pour pointer vers une page (SEO)
- Inconvénients : pour certains sites qui ont besoin de performances ou de fonctionnalités spécifiques, la conception Web réactive est limitée
- Site mobile dédié
- Avantages : c’est un site dédié, donc des fonctionnalités et des contenus spécifiques au mobile : 100% d’optimisation sur mesure
- Inconvénients : le coût du développement et de la maintenance (c’est un deuxième site à entretenir !) et les problèmes avec les appareils non standard (tablettes par exemple)
- Application mobile
- Avantages : cette solution profite du système d’exploitation (iOS, Android, Microsoft), si intéressant pour les sites e-commerce par exemple (notifications, vitesse, visibilité sur l’application Store et Google Play)
- Inconvénients : le coût du développement et de la maintenance (1 site web de bureau 1 application mobile iOS 1 application mobile Android 1 application Windows !) et vous devez passer par le magasin/marché (commissions prises sur les ventes). Soyez également conscient du téléchargement qui nécessite un effort.
- Applications Web progressives
- Avantages : possibilité d’utiliser les fonctions natives de l’appareil mobile (caméra, microphone, GPS, notifications push, etc.). Permet de basculer hors ligne, bénéficier de la dernière version du programme grâce à la connexion au serveur PWA et bien sûr l’économie de temps de développement et de maintenance !
- Inconvénients : très peu, sinon la nouveauté de cette solution qui doit encore faire ses preuves, mais très prometteuse !
Comme indiqué plus haut, certaines solutions sont complémentaires et ne visent donc pas à s’opposer.
Dans un article précédent, nous avons discuté la question à nous poser pour un meilleur UX mobile : quel design convient à votre service ?
Bibliographie
« Responsive Web Design » par Ethan Marcotte (Un livre Apart)

Ce livre propose de nouveaux conseils et astuces pour la prise en charge des navigateurs, des solutions de livraison d’images, le rôle de « l’amélioration progressive » dans la conception web, de meilleures méthodes de gestion de la bande passante, etc.
Table des matières :
- Notre Web réactif
- La grille flexible
- Images flexibles
- Médias Requêtes
- Devenir réactif
« Adaptive Web Design » (deuxième édition) d’Aaron Gustafson (2011)

Il s’agit de visualiser l’expérience comme un continuum et de développer des interfaces qui peuvent atteindre plus d’utilisateurs tout en étant moins coûteuses à développer.
« Responsive Web Design, mises en page et grilles — Techniques Modernes de Design Web » (Deuxième édition) de Christophe AUBRY (ENI Editions)

Didactique et pratique, ce livre est un véritable guide utile pour les développeurs, concepteurs UX ou concepteurs d’interface utilisateur qui veulent :
- Maîtriser les méthodes et techniques de conception Web réactive (CSS3/Media Requeries)
- Utilisez les différents aspects de la page responsive (grilles, images, typographie), les différents modules (W3C) avec une mise en page :
- Flexible (module Flexbox Layout ou Flexbox)
- Multicolore (module de mise en page multi-colonnes)
- Dispositionde la grille
« Responsable et Responsable Web Design » par Scott Jehl (Editions Eyrolles)

Son dernier livre, « Responsive and Responsible Web Design », traite de Webdesign. En particulier, il explique comment Responsive Design l’a considérablement amélioré. Il invite chaque webdesigner à garder un esprit critique sur ses créations afin de leur apporter de nouveaux contextes et de nouvelles fonctionnalités. Les techniques proposées visent à aller plus loin dans la conception des sites « responsables ». L’objectif est de concevoir des « plateformes de plus en plus responsables » capables de s’adapter à des réseaux rapides et plus lents, atteignant ainsi un public véritablement mondial.
Dédié au monde des designers (web developer, UX designer, UI designer…), ce livre contient les techniques essentielles et des conseils sur les meilleures pratiques à suivre lors de la construction de sites et d’applications toujours aussi innovants que possible.
« HTML5 et CSS3 — Évolution du design de vos sites » (3e édition — Eyrolles) de Christophe AUBRY

Ce livre aborde également le potentiel élevé de CSS3, qui vous permet de profiter pleinement des effets de transformation, de transition et d’animation, ainsi que la possibilité de créer des inserts natifs de contenu multimédia (audio et vidéo).
« Bootstrap 3 pour intégrateur web — CSS et Responsive Web Design » (édition Eyrolles) par Christophe AUBRY

Des méthodes et des cas pratiques sont proposés afin que vous puissiez utiliser l’outil de construction en ligne et concevoir toute la structure de votre site Responsive en utilisant cette méthode.
Conclusion
Ledesign réactif s’est établi très rapidement. Aujourd’hui, le numérique est partout, les appareils et les écrans sont extrêmement divers (petits, moyens, grands, très grands…) et les objets connectés se multiplient. Cela fait longtemps qu’il n’est plus possible d’ignorer la version mobile d’un site. Cependant, il reste techniquement difficile de concevoir une interface pour tous les terminaux tout en enrichissant l’expérience utilisateur. Les moyens de transmettre le contenu d’un site Web sur une tablette ou un smartphone sont nombreux. La conception réactive est une solution préférée, bien qu’elle ne soit pas la seule. Avant de se lancer dans un projet de responsive et/ou mobile, mobile d’abord ou non, vous devrez vous interroger sur le contenu, le budget à y consacrer… et, surtout, garder un design orienté vers l’utilisateur.
Lisez aussi nos articles :
- Webdesign réactif : adapter un site à toutes les résolutions
- Conception de sites Web mobiles
- UX mobiles et idées populaires
- Quels outils pour prévisualiser votre site réactif ?
- UX Mobile, quel design convient à votre service ?
- Téléchargez notre test : « Mobile UX Strategy »
Voir :
- Nos références en UX et ergonomie mobile
- Une étude de cas avec la révision Web Responsive de l’interface SuezInterface