Top 5 des meilleurs site pour tester votre performance
Souhaitez-vous vous rappeler les avantages d’un site web puissant ? Des pages à affichage rapide qui offrent une navigation optimale sont essentielles à votre référencement… et à l’expérience utilisateur. Tu le sais !
Alors, comment tester votre site Web et apporter les corrections nécessaires ?
A découvrir également : Augmentez votre productivité avec ces applications mobiles performantes
Découvrez notre top 7 des meilleurs outils Google pour analyser les performances de votre site !
Plan de l'article
1. Google Analytics
A lire en complément : Comment avoir toutes les chaînes TV sur Android ?
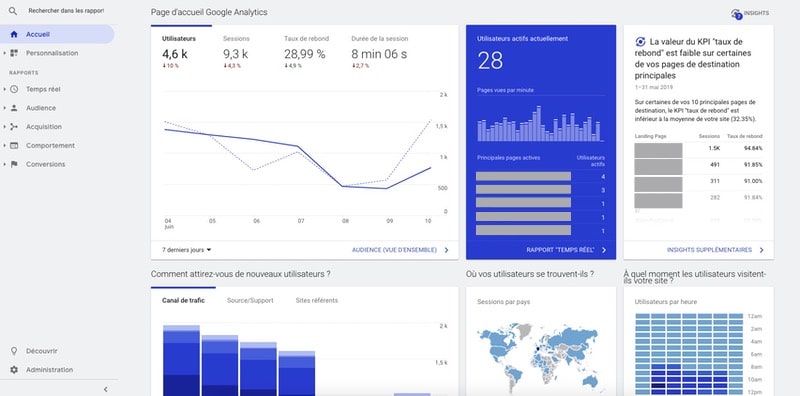
C’ est la partie essentielle de la liste ! Google Analytics enregistre en permanence le trafic sur votre site Web et vous fournit tout dans un tableau de bord, sous la forme de graphiques et de listes.
Ce tableau de bord vous indique tout sur le trafic en temps réel, le trafic global, l’origine de vos visiteurs, leur temps de visite, le nombre de pages vues par session, les sources de référence, le taux de rebond… Bref, absolument tout !
Que faites-vous avec ces données ? Analysez-les pour découvrir les meilleurs points d’entrée, les requêtes cibles et le comportement de vos visiteurs, en vue d’améliorer l’utilisateur expérience.
L’ outil est gratuit et facile à installer.
Lire aussi :
6 conseils et ressources pour maîtriser Google Analytics 2. Console de recherche Google
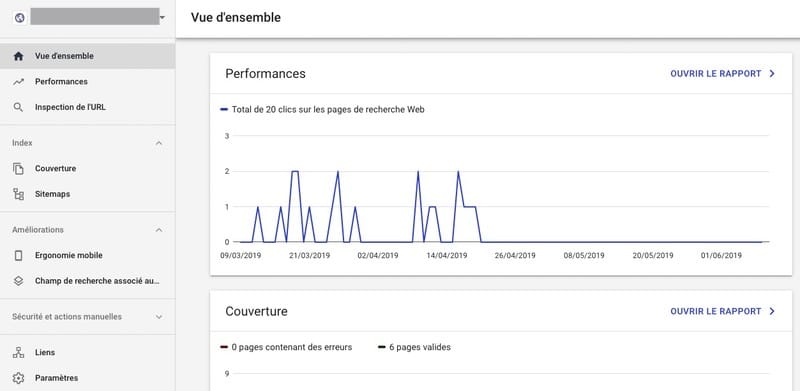
Voici la liste obligatoire ! C’est la plateforme que Google utilise pour vous parler directement, les propriétaires de sites Web.
Google Search Console est également l’outil parfait pour surveiller la santé de votre site Web. Cela va de l’information sur la validation ou non de la version AMP de votre site aux balises dupliquées, y compris les pages bloquées, celles introuvables, erreurs d’analyse… tous ces problèmes qui pénalisent l’expérience utilisateur (et votre positionnement !).
Google Search Console vous permet de savoir si votre site est prêt à héberger des robots d’exploration de moteurs de recherche, à surveiller les problèmes de spam, à identifier les pages d’erreur, à soumettre du contenu pour l’indexation Google et à savoir quelles requêtes mènent à votre site Web.
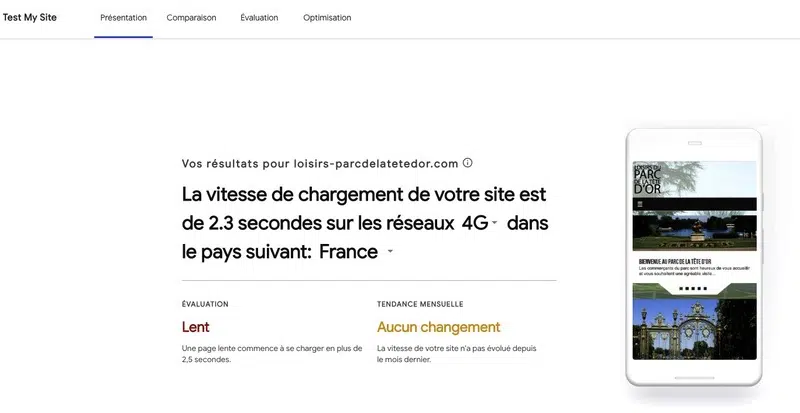
3. Google Tester mon site
C’ est l’outil qui vous indique tout sur la vitesse de chargement de vos pages. Récemment mis à jour, Google Test My Site vous permet de :
- Découvrez à quelle vitesse vos pages sont chargées individuellement et votre site entier
- Comparez cette vitesse aux mois précédents et aux autres sites de votre secteur d’activité
- Mesurez l’impact de la vitesse de charge sur vos revenus
- Obtenez des recommandations pour améliorer la vitesse si elle est lente
- Recevoir un rapport complet de Google
Avec Google Test My Site, vous connaissez les performances de votre site mobile et ce que vous devez corriger pour l’améliorer.
Besoin d’un développeur ? webmaster ? éditeur ?
Déposez votre projet gratuitement sur Codeur.com, recevoir quinze devis et sélectionner le fournisseur idéal.
Trouver un fournisseur
Mathieu NaonDev. mobile
Hady HobeichExpert Prestashop
Anthony RabineDev. C
FredArchiSpecialist SEO
Gregory DuroDev. web
Isabelle Mathy Consultant en marketing
Victor DuquesNedev. pile complète
Jonathan BourratResponsable de la communauté
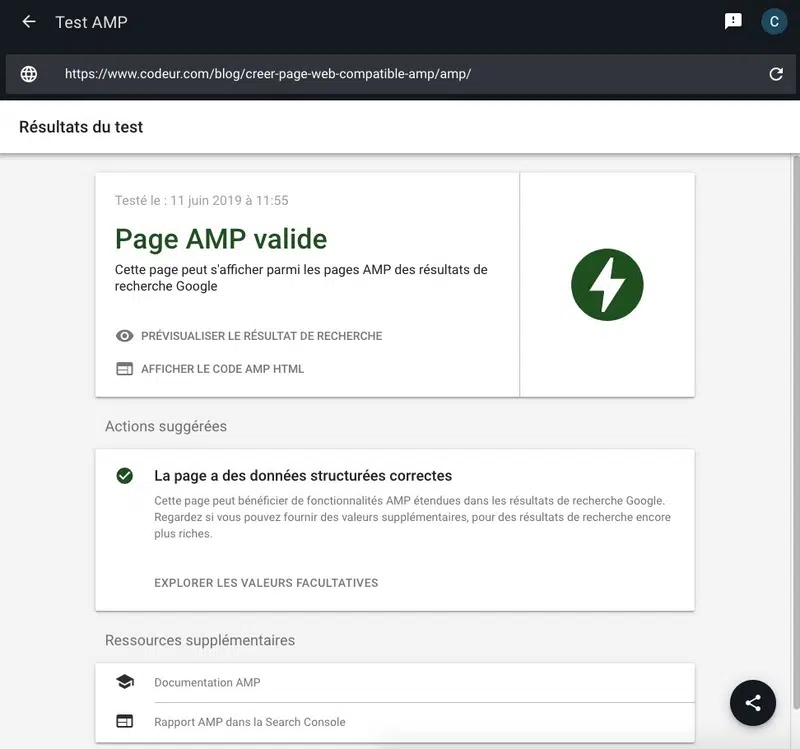
4. Outil de test AMP
L’ outil de test AMP vérifie l’implémentation correcte des données structurées AMP sur vos pages. Il vous indique également quelles erreurs corriger.
Utilisez d’urgence pour optimiser la navigation mobile et augmenter le trafic sur votre site Web.
Lire aussi
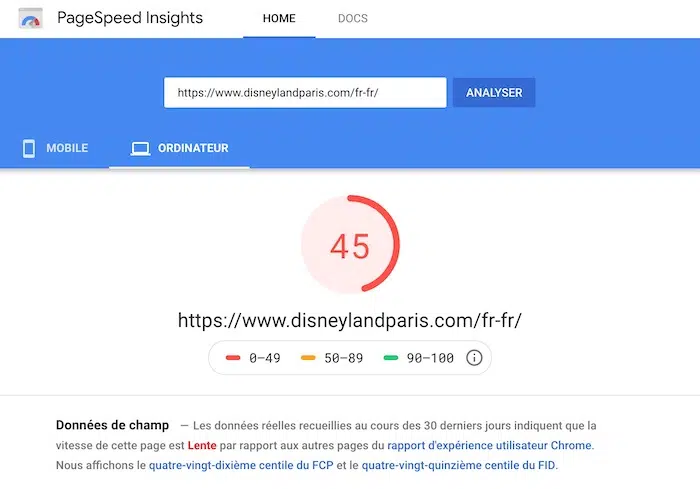
: Web design : comment créer une page compatible AMP ? 5. PageSpeed Perspectives
PageSpeed Insights est particulièrement efficace pour améliorer la vitesse de chargement de votre site Web et affiche une performance de vitesse qui vous permet de juger de la qualité de l’affichage.
Ce score sur 100 est livré avec une liste de critères qui arrêtent le chargement. Vous pouvez facilement savoir quels points nécessitent une optimisation.
6. Cache Google
Google Cache vous permet de visualiser vos pages Web dans une version brute, dépouillée, vidéo ou design.
Cet outil vous aide à comprendre comment Google comprend (et donc référence) votre site Web.
Vous serez en mesure de voir comment vos liens sont formatés, de sorte que vous pouvez éventuellement revoir la structure.
L’ objectif est d’obtenir la structure la plus intuitive possible pour les robots du moteur de recherche. Hiérarchie où vos mots-clés sont correctement mis en surbrillance, où le contenu du texte est lisible, où les images et les animations n’entravent pas la navigation.
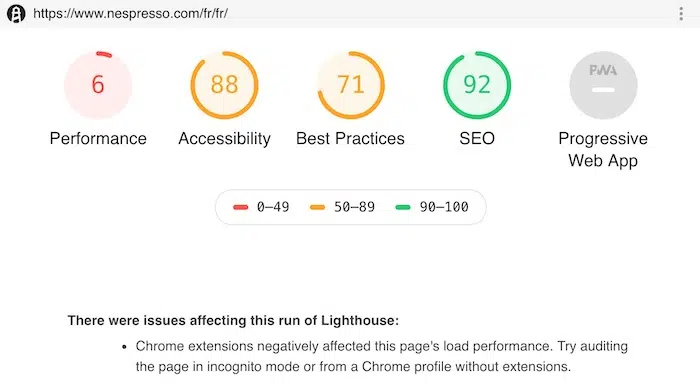
7. Phare
Saviez-vous que Google lancé son propre outil d’audit SEO ?
Comme une extension Chrome, Lighthouse est un allié précieux pour tester les meilleures pratiques de référencement utilisées sur votre site Web.
En utilisant différents scores, ce plugin met en évidence vos points forts, tels que des améliorations pour améliorer votre référencement. Puisque le conseil donné vient directement de Google, il vaut la peine de dire qu’il est très précieux si vous voulez gagner des billets dans les SERP !
Tout ce que vous avez à faire est d’apporter les modifications proposées et de redémarrer l’extension pour voir votre progression.
Avec ces 7 outils, la performance de votre site n’aura plus de secrets pour vous ! Si vous avez besoin d’aide pour les maîtriser, n’hésitez pas à embaucher un freelance sur Codeur.
Lire aussi : Performance Web : 3 étapes pour améliorer la satisfaction des utilisateurs 4 / 5 ( 2 votes )
Tag : SEO